سایت چت روم فارسی با امکانات
فوریه 25, 2014
پنل پیامک ( اس ام اس ) چیست؟
مارس 27, 2014HTML چیست؟ و چه کاربردی دارد
عبارت HTML ( اچ تی ام ال ) مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است. Html زبان استاندارد طراحی صفحات وب است و کليه کدهای صفحه اعم از طرف سرور و طرف مشتری در نهايت به کدهای HTML تبديل شده و توسط مرورگر نمايش داده می شوند.
به عبارت دیگر مرورگر ها هیچکدام از کدها و کنترل های سمت سرور همچون کدهای asp و php را نمیشناسند و کد قابل فهم برای آنها اچ تی ام ال می باشد.
کامپایلر های زبان های برنامه نویسی سروری در نهایت کد های خود را برای نمایش به کد اچ تی ام ال تبدیل میکنند و برای مرورگر میفرستند تا به کاربران نمایش داده شود.

HTML یک زبان نشانه گذاری است ، به اين معنی که بخش های مختلف توسط اجزايی به نام تگ از هم جدا شده ، که هر کدام دارای کاربرد و خواص مربوط خود هستند . اين تگ ها به مرورگر اعلام می کنند که هر بخش از صفحه چه نوع عنصری است و بايد به چه صورت نمايش داده شود .
HTML چیست؟ و چه کاربردی دارد
در يک صفحه HTML می توان انواع عناصر از قبيل متن ، تيتر ، عکس ، جدول و … را قرار داد ، که برای هر عنصر بايد از تگ مربوط به آن استفاده کرد . صفحات HTML فقط از کد ها که به صورت متن هستند تشکيل شده اند. بدین معنا که برای تصویر کد مربوط به تمایش تصویر و جدول و … کدهای اچ تی ام ال مربوط به هر یک را باید نوشت و مرورگر با رسیدن به این کد ها و تگ ها ، المنت های مرتبط با آن را نمایش می دهد.
هر یک از کدهای html ، معنا و مفهوم خاصی دارند و تأثیر مشخصی بر محتوا میگذارند. مثلاً برچسبهایی برای تغییر شکل ظاهری متن، نظیر درشت و ضخیم کردن یک کلمه یا برقراری پیوند به صفحات دیگر در اچتیامال تعریف شدهاند.
یک سند اچتیامال، یک پروندهٔ مبتنی بر متن (Text–based) است که معمولاً با پسوند .htm یا .html نامگذاری شده و محتویات آن از برچسبهای اچتیامال تشکیل میشود. مرورگرهای وب، که قادر به درک و تفسیر برچسبهای اچتیامال هستند، تکتک آنها را از داخل سند اچتیامال خوانده و سپس محتوای آن صفحه را نمایانسازی (Render) میکنند.
اچتیامال زبان برنامهنویسی نیست، بلکه زبانی برای نشانهگذاری ابرمتن است و اساساً برای ساختمند کردن اطلاعات و جدایش اجزای منطقی یک نوشتار — نظیر عناوین ، تصاویر ، فهرستها ، بندها و جداول — به کار میرود. از سوی دیگر، اچ تی ام ال را نباید به عنوان زبانی برای صفحهآرایی یا نقاشی صفحات وب به کار بُرد؛ این وظیفه اکنون بر دوش فناوریهای دیگری همچون سی اس اس ( Css ) است.

روش اجرای فایل های HTML
فایل های HTML برای اجرا شدن به هیچ تکنولوژی خاصی نیاز ندارد. شما برای اجرای فایل های HTML فقط نیاز به یک مرورگر دارید که از HTML پشتیانی کند و تمام مرورگرها این کار را برای شما انجام میدهند!
فرقی نمیکند از گوگل کروم استفاده میکنید یا فایرفاکس، شاید هم مرورگر شما سافاری یا اینترنت اکسپلورر باشد. در هر صورت شما میتوانید کدهای HTML خود را بنویسید و آنها را اجرا کنید. در آینده حتما یک آموزش بسیار جامع و رایگان دربارهی HTML و HTML5 خواهیم داشت.
کاربرد اصلی HTML یا html چیست و کاربرد آن
اگر بخواهیم به سوال HTML چیست پاسخ دهیم، باید کاربرد اصلی HTML را بررسی کنیم. در این قسمت میخواهیم یاد بگیریم که HTML چیست و دقیقا چه کاری انجام میدهد.
اگر بخواهیم خیلی ساده به سوال HTML چیست پاسخ دهیم، میتوانیم بگوییم:
HTML ابزاری است که با استفاده از چیزهایی به نام تگها، اقدام به ساخت قالب کلی صفحات وب میکند. به این معنا که شما با استفاده از HTML میتوانید فوندانسیون و اسلکت اصلی وبسایت خود را طراحی کنید.
اگر کمی با طراحی وب آشنایی داشته باشید، حتما میدانید که طراحی وب ۲ مرحله اصلی دارد:
- ساختاربندی اصلی صفحات وب که با HTML انجام میشود.
- اضافه کردن جذابیت های ظاهری مثل رنگ و… که با CSS انجام میشود.
چرا HTML یک زبان برنامه نویسی نیست؟
خیلی از اشخاصی که به خوبی مفهوم HTML را درک نکرده اند و نتوانسته اند که پاسخ خوبی برای سوال HTML چیست پیدا کنند، HTML را یک زبان برنامه نویسی میدانند که کاملا اشتباه است.
HTML هرگز نمیتواند یک زبان برنامه نویسی باشد. زیرا اصلا ویژگی های یک زبان برنامه نویسی، مثل متغیر ها، توابع، شرط ها، حلقه ها و… را ندارد. پس کاملا اشتباه است اگر HTML را یک زبان برنامه نویسی بدانیم. میتوانیم دربارهی HTML بگوییم که ابزاری است که با استفاده از تگ ها، میتواند صفحات وب را برای ما ساختاردهی کند.
HTML5 چیست و چه تفاوتی با HTML دارد؟
در ادامهی پاسخ به سوال HTML چیست ، میخواهیم کمی دربارهی HTML5 صحبت کنیم.
HTML5 آخرین نسخه از HTML است که طراحی وب را برای طراحان وب بسیار ساده تر و جذاب تر کرده است و چندین ویژگی بسیار جدید و جالب دارد. اگر میخواهید یک طراح وب حرفهای باشید، حتما باید از HTML5 استفاده کنید و به آن مسلط باشید.
یک ساختمان را تصور کنید
اگر میخواهید خیلی خوب با HTML آشنا شوید و دقیقا درک کنید که HTML چیست ، یکی از بهترین مثالهای آن، مثال یک ساختمان است که میخواهیم آنرا در این قسمت بررسی کنیم.
یک ساختمان را تصور کنید که شخصی میخواهد اقدام به ساخت آن کند، برای مثال یک مجتمع مسکونی!
از آنجایی که فرایند طراحی وب، بسیار شبیه به فرایند ساختمان سازی است، کار ما برای پاسخ به سوال HTML چیست بسیار راحت میشود.
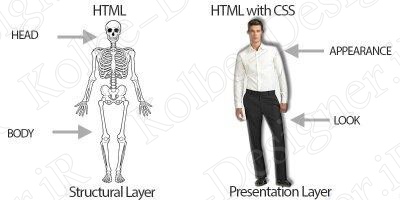
فرض کنید که قصد ساخت یک مجتمع مسکونی را دارید. اولین مراحل برای ساخت یک ساختمان مسکونی، ساخت اسکلت بندی و قالب کلی آن ساختمان با استفاده از سیمان، بتن، میلگرد و… است. در واقع شما در ابتدا، اسکلت کلی ساختمان را میسازید و در مرحله بعد، با استفاده از کچ، رنگ آمیزی و… آنرا زیبا میکنید.
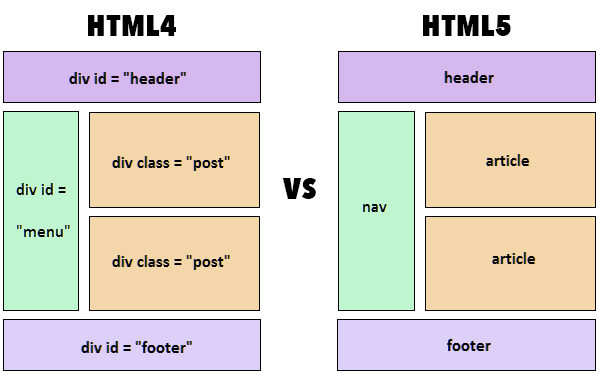
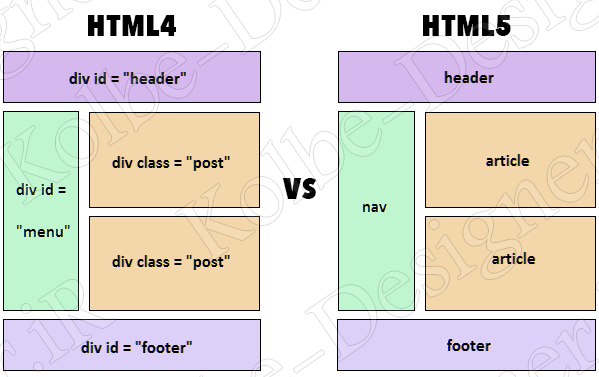
طراحی وب با HTML نیز دقیقا به همین صورت است. HTML به شما کمک میکند تا با استفاده از تگ ها، ساختار و ساختمان کلی صفحه وب خود را تعریف کنید. مثلا بگویید که منو کجاست، هدر کجاست، فوتر کجاست و… .
در واقع HTML به شما کمک میکند تا ساختار کلی صفحه وب خود را بسازید و اسکلت بندی آنرا انجام دهید. و در مراحل بعد، توسط ابزارهای دیگر، میتوانید صفحه وب ساده ای که طراحی کردید را زیباتر و چشم نوازتر کنید.
تگ (tag) چیست؟
شاید در حین کار با HTML به چیزهایی به نام «تگ یا tag» برخورد کرده اید و برایتان سوال پیش آمده است که تگ ها چه چیزهایی هستند.
در پاسخ به سوال HTML چیست باید بگوییم HTML با استفاده از تگ ها قدرت گرفته است. در واقع هرکاری که HTML انجام میدهد، از طریق تگ ها انجام میدهد و این تگ ها هستند که به HTML قدرت میدهند.
تگ ها در HTML میتوانند لینک ها، لیست ها، پاراگراف ها، جداول، عکس و همه چیز را بسازند و شما با استفاده از تگ هاست که میتوانید صفحات وب خود را اسکلت بندی کنید.
روش اجرای فایل های HTML
فایل های HTML برای اجرا شدن به هیچ تکنولوژی خاصی نیاز ندارد. شما برای اجرای فایل های HTML فقط نیاز به یک مرورگر دارید که از HTML پشتیانی کند و تمام مرورگرها این کار را برای شما انجام میدهند!
فرقی نمیکند از گوگل کروم استفاده میکنید یا فایرفاکس، شاید هم مرورگر شما سافاری یا اینترنت اکسپلورر باشد. در هر صورت شما میتوانید کدهای HTML خود را بنویسید و آنها را اجرا کنید. در آینده حتما یک آموزش بسیار جامع و رایگان دربارهی HTML و HTML5 خواهیم داشت.
html مخفف چیست
همونطور که در ابتدای مطلب توضیح داده بودیم عبارت HTML ( اچ تی ام ال ) مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است. Html زبان استاندارد طراحی صفحات وب است و کليه کدهای صفحه اعم از طرف سرور و طرف مشتری در نهايت به کدهای HTML تبديل شده و توسط مرورگر نمايش داده می شوند.
HTML چیست؟ و چه کاربردی دارد
css چیست
به طور خلاصه میتوان اینطور گفت که برای دادن ظاهر به کدهایی که نوشته اید و یا اصطلاحا پوشوندن لباس به جسم کدهای خودتون باید از سی اس اس CSS استفاده بشه و که در حال حاضر نسخه سوم از آن CSS 3.0 معرفی شده و در حال استفاده میباشد.
سعی میکنیم در مقاله ای دیگر به صورت کامل به مبحث سی اس اس بپردازیم.
html elements list
به لیست تگ های مورد استفاده در اچ تی ام ال HTML Elements List میگویند که با سرچ در گوگل میتوانید لیست آن را در سایتهای مختلف مشاهده کنید.
زبان html
این یک اصطلاح اشتباه هست که در بین عموم افراد رایج شده و از آن استفاده میکنند و از پایه غلط میباشد. چون HTML یک زبان برنامه نویسی نیست و به عنوان زبان نشانه گذاری معروف است که این مورد اصطلاح هست و باعث نمیشود که اچ تی ام ال یک زبان برنامه نویسی باشد.
زبان برنامه نویسی میبایست قابلیت ساخت و ایجاد برنامه یا صفحات داینامیک رو داشته باشه که در اچ تی ام ال ما چنین چیزی را مشاهده نمیکنیم و با یکسری تگ ها و المنتها این طراحی انجام میشود.
html syntax
سینکتس یا کدها یا تگ های اچ تی ام ال مجموعه ای از امکاناتی هست که شما در هنگام استفاده از یک زبان یا کامپایلر یا در هنگام طراحی و … در دسترس دارید و میتوانید از آنها استفاده کنید.
با جستجوی در گوگل میتوانید به لیست کاملی از HTML Syntax دسترسی داشته باشید.
html website
این اصطلاحی هست که برای سایتهایی استفاده میشود که برای طراحی آنها از اچ تی ام ال استفاده شده و اکثرا سایتهایی با صفحات استاتیک یا ثابت هستند.
what is html used for
کاربرد بسیاری برای اچ تی ام ال میتوان نام برد، زیرا تمام صفحاتی که شما در وب مشاهده میکنید، جدای از هر زبان برنامه نویسی ای که در بک اند داشته اند، خروجی آنها توسط مرورگر به HTML تبدیل میشود تا یک صفحه وب قابل مشاهده باشد.
همچنین از اچ تی ام ال در خیلی موارد مانند کامنتهای اسکریپتی که در برنامه های مختلف مانند برنامه های مالتی مدیا و … کاربرد دارد.
با توجه به تعاریف گفته شده، حالا میتوان به چند نتیجه مهم در مورد HTML دست یافت:
- HTML زبان پیچیده برنامه نویسی نیست، بلکه برای توصیف صفحات وب از طریق متن عادی به کار میرود. مراجعه شود به مقاله سایت چیست؟
- هر صفحه وب در واقع یک فایل HTML است و هر فایل HTML یک متن ساده است. اما فایل .html به جای متن، از چندین تگ HTML و محتوا ساخته شده است
- یک وب سایت اغلب حاوی چندین فایل HTML است که به یکدیگر لینک شده و قابل ویرایش هستند.
- تگهای HTML در واقع کلمات کلیدی پنهان شده در صفحات وب هستند که مشخص می کنند مرورگر چطور باید محتوا را نمایش دهد.
- اکثر تگها دو بخش آغازین و پایانی را دارند. تگ پایانی همان متن تگ آغازین را دارد اما یک اسلش (/) به قبل از آن اضافه شده است مثل و که اولی تگ آغازین و دومی تگ پایانی است.
- تگها میتوانند دارای خصوصیت یا attribute باشند یعنی میتوان آنها را به شکل دلخواه تغییر داد. برای این کار باید با استفاده از علامت مساوی، مقداری را تعیین کرد مثل
"0"=borderو"%50"=widthاما برخی دیگر مانند را فقط باید داخل تگ عنوان کرد. - فایلهای HTML باید با پسوند .htm یا .html مشخص شوند.
- مشخصات صفحات وب توسط تگهای HTML توصیف میشوند.
- HTML اساس و بنیان ایجاد صفحات وب است اما برای زیباسازی آنها باید از CSS بهره برد.
برای یادگیری کامل HTML میتوانید از سایت W3School استفاده کنید.
HTML چیست؟ و چه کاربردی دارد