طراحی سایت تخفیف گروهی
سپتامبر 2, 2016
ریپورت در تلگرام – روشهای خروج از ریپورت تلگرام 2
دسامبر 29, 2016
خطای Notice: The called constructor method for WP_Widget is deprecated since version 4.3.0! Use __construct() instead. in */wp-includes/functions.php on line * در وردپرس
حتما شما هم بعد از آپدیت وردپرس به نسخه جدید با این خطا روبرو شده اید؟
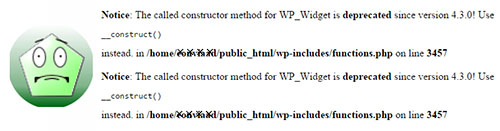
خطای Notice: The called constructor method در وردپرس
علت این خطا عدم هماهنگی کلاس کدهای نوشته شده یک برنامه ، افزونه ، قالب و یا هرچیز دیگری با نسخه پی اچ پی سرور میباشد.
بروز این خطا در وردپرس میتونه از قدیمی بودن قالب ، ابزارک و یا افزونه های سایت شما باشه که با به روز رسانی اونا این مشکل حل میشه. اما در بعضی مواقع با به روزرسانی هم مشکل حل نمیشه و یا برای افزونه مورد نظر هنوز به روزرسانی نیومده و یا کلا پشتیبانی از افزونه ای به اتمام رسیده است.
خطای Notice: The called constructor method در وردپرس
عیب یابی خطای Notice در وردپرس
در اینصورت پیشنهاد ما استفاده نکردن از اون افزونه ، ابزارک یا قالب هست و اینکه اونو با موردی مشابه و جدیدتر جایگزین کنید.
اما در بعضی مواقع امکان چنین امری میسر نیست و باید این خطا رفع بشه مخصوصا زمانی که این خطا را در قالب و یا ابزارکها(ویجت) های سایت دریافت کنید.
برای رفع خطای The called constructor method for WP_Widget در وردپرس چکار کنیم؟
– اول از سایت و دیتابیس خود یک پشتیبان بگیرید
– برای حل این مشکل میتوانید خط کد زیر را به فایل function.php قالب اضافه کنید.
add_filter(‘deprecated_constructor_trigger_error’, ‘__return_false’); // Kolbe-Designer.iR
و یا اگر خطا از پلاگین ها یا قالب سایت هست ادامه آموزش را دنبال کنید:
– وارد فایل تنظیمات وردپرس به نام Wp-Config.php شوید و در آن دنبال define( ‘WP_DEBUG’, false ); بگردید و آنرا به define( ‘WP_DEBUG’, true ); تغییر بدید.
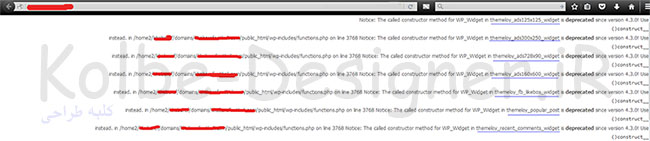
– پس از آن یکبار سایت وردپرس خود را در مرورگر رفرش کنید ( با زدن F5) و در این حالت خطاهایی مانند عکس زیر در صفحه خود میبینید.

* خب همونطور که در عکس بالا میبینید در سایت نمونه ما مشکل از ویجتهای قالب هست که در مسیر مشخص شده و در فایل نامبرده شده(فایل با خط آبی در زیرش مشخص شده است) این ارور دریافت میشود.
(در سایت شما میتونه از مسیر دیگه ای باشه و باید طبق کد خطا به آدرس فایل مربوط در هاست خودتون برید)
– وارد تک تک فایلها شده و آنها را ویرایش میکنیم و در محتویات سورس فایل به دنبال $this->WP_Widget میگردیم و هر جا را پیدا کردید به parent::__construct تغییر میدهیم و سپس فایل را ذخیره کرده و خارج میشیم.
* همین مراحل را برای تک تک فایلها در مسیرهای مشخص شده باید انجام بدید تا مشکل رفع بشه
– پس از رفع خطاهای سایت دوباره وارد فایل wp-config.php میشیم و define( ‘WP_DEBUG’, true ); را به حالت قبل، یعنی define( ‘WP_DEBUG’, false ); بر میگردونیم.
* این آموزش صرفا جهت کمک به وبمستران و مدیر سایتها گذاشته شده و بارها توسط متخصصان ما تست شده و به همین دلیل سایت کلبه طراحی هیچگونه مسئولیتی در قبال انجام اشتباه این آموزش توسط افراد را ندارد.
*- چنانچه در سایتتان با این خطا روبرو شده اید و تمایل دارید تا متخصصان ما این مشکل را برای شما رفع نمایند با ما در ارتباط باشید. اطلاعات تماس در قسمت “تماس با ما” در بالای سایت موجود میباشد.
اگر با جستجوی در گوگل به سایت ما وارد شده اید، لطفا از دیگر مطالب بخش وبلاگ ما دیدن کنید.